Next.js – zamjena za WordPress?
Već neko vrijeme u potrazi sam za novim alatom/frameworkom koji bi mi pomogao u potpunosti zamjeniti WordPress koji trenutno pokreće više od 70% internet stranica na internetu. U užem popisu su bili Umbraco Remix, Next.js.
Popis stvari koje ocijenjujem prilikom odabira:
- Programski jezik koji znam
- Server side rendering
- Modularnost
- SEO friendly
- Bogat eko sistem
- Jednostavnost hostinga aplikacije
Sve do zadnje točke je Next.js zadovoljio, bez ikakvih problema.
Našao sam se s zahtjevnom zadaćom upogoniti Next.js na svom serveru gdje imam cPanel hosting.
Cpanel ima podršku za Node.js aplikacije, ali još se nikad nisam susreo da je netko napravio deploy Next.js-a na cPanel. Ono što je važno za pripaziti je to da mogu pokrenuti “BUILD” aplikacije, ubacivati enviroment varijable i mogućnost pokrenutanja custom javascript datoteke.
Hajmo probati.

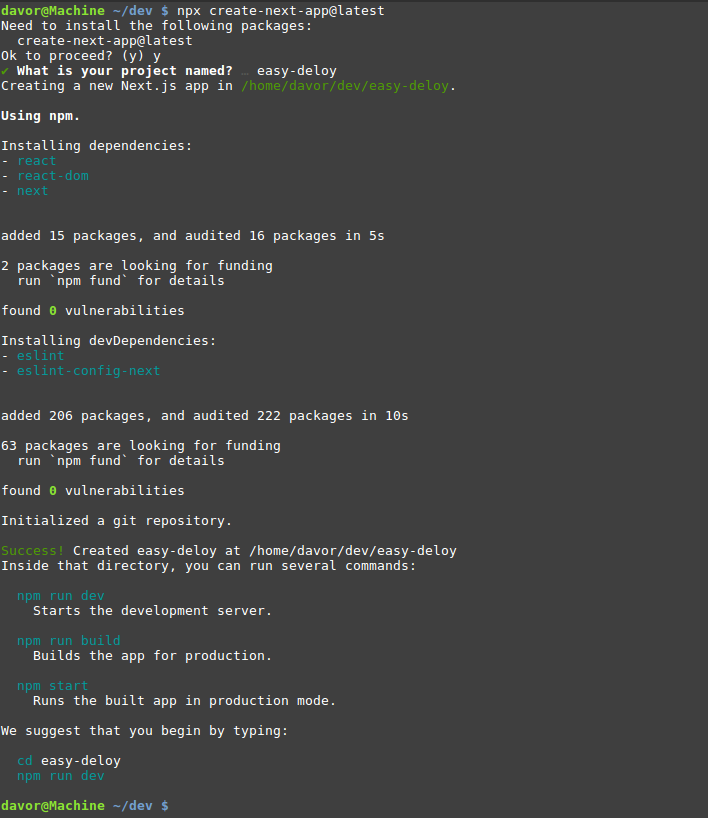
Sad kad imam spremnu aplikaciju pokrećemo “npm run dev” i provjeravam da li sve uredno radi.

Next.js aplikacija je spremna. Vrijeme je za odlučiti kako napraviti deploy na cPanel. Ono što prvo moram napraviti je GIT repozitorij s kojeg mogu preseliti aplikaciju na server, uz to moram i dodati server.js file gdje je entry point aplikacije.
// server.js
const { createServer } = require('http')
const { parse } = require('url')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const hostname = 'localhost'
const port = 3000
// when using middleware `hostname` and `port` must be provided below
const app = next({ dev, hostname, port })
const handle = app.getRequestHandler()
app.prepare().then(() => {
createServer(async (req, res) => {
try {
// Be sure to pass `true` as the second argument to `url.parse`.
// This tells it to parse the query portion of the URL.
const parsedUrl = parse(req.url, true)
const { pathname, query } = parsedUrl
if (pathname === '/a') {
await app.render(req, res, '/a', query)
} else if (pathname === '/b') {
await app.render(req, res, '/b', query)
} else {
await handle(req, res, parsedUrl)
}
} catch (err) {
console.error('Error occurred handling', req.url, err)
res.statusCode = 500
res.end('internal server error')
}
}).listen(port, (err) => {
if (err) throw err
console.log(`> Ready on http://${hostname}:${port}`)
})
})Uz to zamjenio sam I što skripte rade u project.json:
"scripts": { "build": "next build" },
Sad kad imam aplikaciju na GIT-u, vrijeme je za deploy. Usmjerio sam poddomenu https://next.rapic.eu prema serveru gdje mislim napraviti hosting Next.js aplikacije.
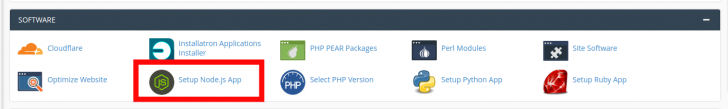
Cpanel
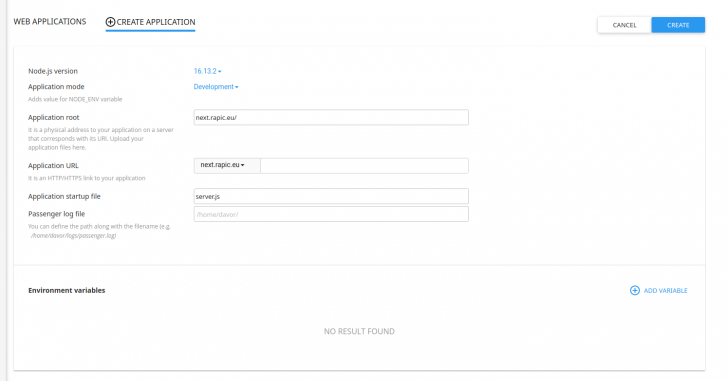
Sada trebam kreirati Node.js aplikaciju na serveru. Odaberem verziju Node-a, ubacim se u direktorij gdje se nalazi aplikacija i ime startup datoteke.
serveru. Odaberem verziju Node-a, ubacim se u direktorij gdje se nalazi aplikacija i ime startup datoteke.
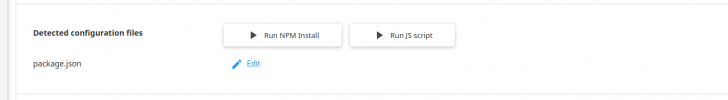
Nakon što se sve ispuni i potvrdi s “Create application” pojavi se opcija pokretanja NPM Install i Run JS script.

Pokrećem NPM Install, a zatim kod klikanja na Run JS Script odaberem build skriptu koja je jedina dostupna. (Obavezno provjeriti da aplikacija nije pokrenuta).
Nakon toga pokrećem Start APP I aplikacija izgleda ovako:

Ovo je način koji koristim osobno, no siguran sam da ima i drugih načina. Link na Github aplikacije koja je postavljena na cPanel hostingu.
Sve o Next.js-a možete pronaći na njihovim stranicama.