Hosting Javascript aplikacija na cPanel serverima

Hosting Javascript aplikacija na cPanel serverima može biti izazovan, iako cPanel ima podršku za te aplikacije. Razlog tome je što cPanel nije optimiziran za Node.js i druge tehnologije koje se često koriste u razvoju Javascript aplikacija. Također, cPanel nije u stanju automatski provoditi ažuriranja i skaliranje aplikacija, što može dovesti do problema s performansama i stabilnošću. Stoga, ako želite hostati Javascript aplikacije, vjerojatno ćete trebati dodatne resurse i stručnost da biste ih uspješno instalirali i održavali na cPanel serveru.
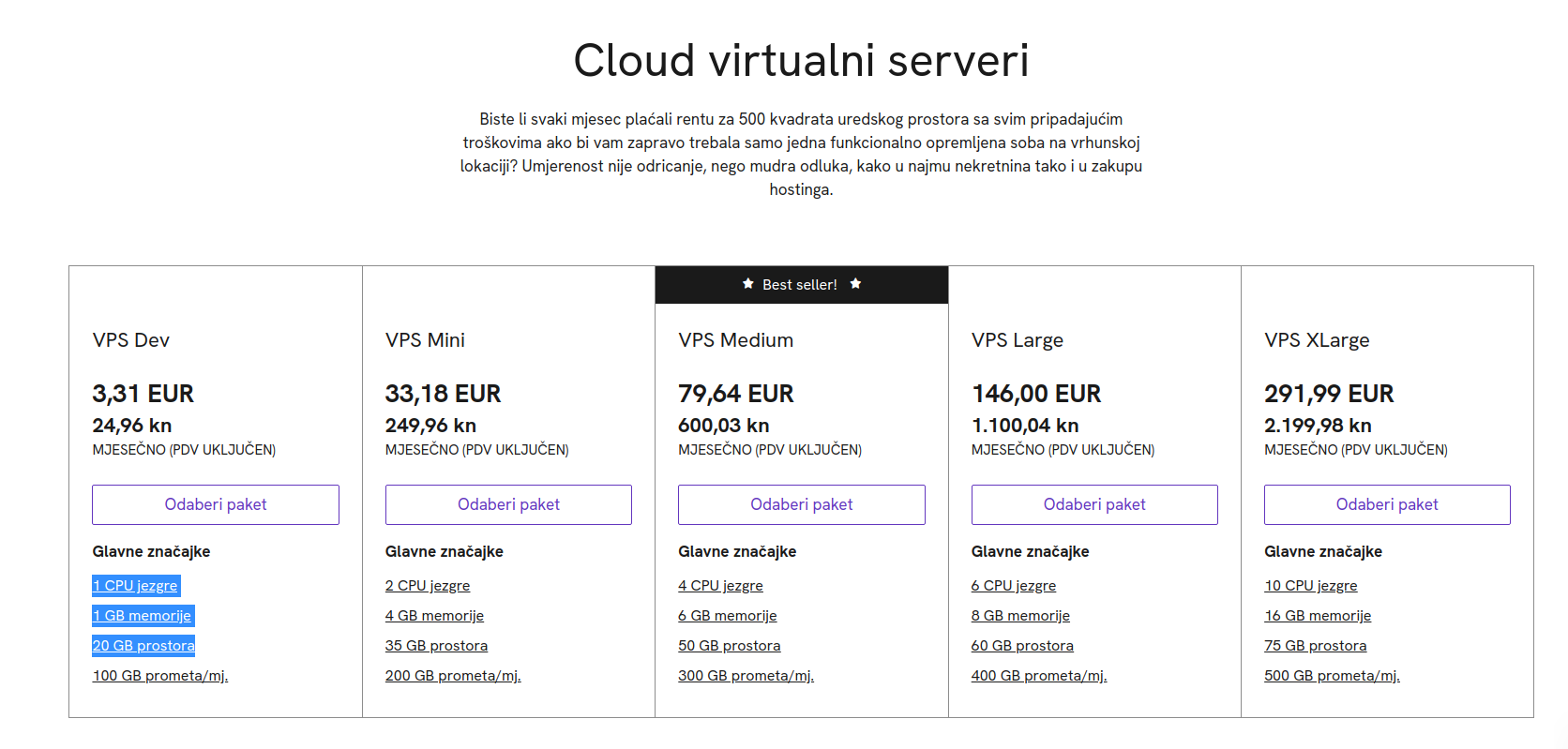
Zbog problema s hostanjem Javascript aplikacija na cPanel serverima, Plus hosting je izbacio novu uslugu VPS dev. Ova usluga nudi VPS server sa 1 CPU jezgrom, 1 GB memorije, 20 GB prostora i operativnim sustavom po izboru za samo 3.31€ mjesečno. Ovaj VPS server omogućuje lakši i brži hosting Javascript aplikacija bez briga o problemima performansi i stabilnosti. Ovaj VPS će biti idealan za sve koji žele razvijati i hostati svoje aplikacije bez ograničenja i izazova. Sa ovom uslugom, moći ćete brzo i lako postaviti svoj server i krenuti sa razvojem svojih aplikacija.

Uključivanje passwordless login-a
Uključivanje passwordless ssh login-a zahtijeva generiranje ssh ključeva i njihovo dodavanje na server. Public key se dodaje na server u datoteku ~/.ssh/authorized_keys.
- Generirajte ssh ključeve pomoću naredbe
ssh-keygen. - Kreirajte datoteku
authorized_keysna serveru:touch ~/.ssh/authorized_keys - Kopirajte sadržaj vašeg public key-a iz datoteke
~/.ssh/id_rsa.pubu datoteku~/.ssh/authorized_keysna serveru. - Postavite pravilne dozvole na datoteku
authorized_keys:chmod 600 ~/.ssh/authorized_keys
Nakon što su public key i authorized_keys datoteka konfigurirani na serveru, moći ćete se prijaviti na server koristeći passwordless ssh login. Sada ćete moći brzo i sigurno pristupiti svom serveru bez brige o hakiranju lozinke ili gubitka iste.
Isključivanje password autentifikacije
Isključivanje password autentifikacije u ssh konfiguraciji može se izvesti sljedećim koracima:
- Prijavite se na server putem ssh terminala.
- Otvorite ssh konfiguracijski datoteku u tekst editoru, npr. nano:
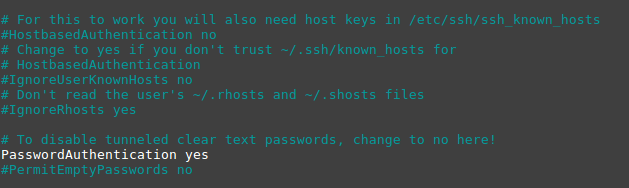
sudo nano /etc/ssh/sshd_config - Pronađite liniju
PasswordAuthenticationi promijenite njezinu vrijednost s “yes” na “no”. - Spremite i zatvorite datoteku.
- Restartajte ssh servis kako bi izmjene stupile na snagu:
sudo service ssh restart

Nakon izvršenja ovih koraka, password autentifikacija će biti isključena, a samo ssh ključevi će se koristiti za autentifikaciju na serveru. To će povećati sigurnost vašeg servera i omogućiti vam brži i sigurniji pristup.
Instalacija Nginx-a i Lets Encrypt-a slijedi sljedeće korake:
- Instalirajte Nginx korištenjem sustavskih naredbi, npr.
sudo apt-get install nginx - Instalirajte certbot korištenjem sustavskih naredbi, npr.
sudo apt-get install certbot python3-certbot-nginx - Pokrenite certbot naredbom
sudo certbot --nginx - Certbot će automatski konfigurirati Nginx i generirati SSL certifikate.
- Provjerite da li je Nginx pravilno konfiguriran i da li certifikati funkcioniraju, otvorivši vašu web stranicu u pregledniku i provjerivši da li se koristi HTTPS protokol.
Nginx i Lets Encrypt će zajedno omogućiti vam da postavite HTTPS web stranicu koja će biti sigurna i autentična. Ova konfiguracija će također pomoći da se poveća brzina i performanse web stranice, kao i da se poveća njezina sigurnost i privlačnost za posjetitelje. Ukoliko želite dodatno poboljšati performanse vaše web stranice, možete se pozabaviti temama kao što su caching, kompresija i optimizacija.
NGINX
Sljedeći korak u postavljanju VPS dev servera je podešavanje konfiguracije Nginx web servera.
Postavljanje website-a u Nginx folder “sites-available” i konfiguracija za proxy na localhost:[port] aplikacije uključuju sljedeće korake:
- Kreirajte datoteku Nginx konfiguracije za vašu aplikaciju u folderu
/etc/nginx/sites-availablenpr.sudo nano /etc/nginx/sites-available/moja-aplikacija. - U datoteku unesite sljedeći kod:
server {
listen 80;
server_name moja-domena.com;
location / {
proxy_pass http://localhost:[port];
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
- Povežite datoteku konfiguracije sa folderom “sites-enabled” korištenjem naredbe
sudo ln -s /etc/nginx/sites-available/moja-aplikacija /etc/nginx/sites-enabled/ - Provjerite da li postoji greška u Nginx konfiguraciji korištenjem naredbe
sudo nginx -t - Ako ne postoje greške, ponovno pokrenite Nginx korištenjem naredbe
sudo systemctl restart nginx
Ovom konfiguracijom, Nginx će dobiti pristup aplikaciji na serveru na portu [port]. Sada ćete moći pristupiti svom website-u putem svoje domene. Konfiguracija za proxy također će omogućiti Nginx-u da učinkovito preusmjeri zahtjeve za vašu aplikaciju.
NVM vs. NODE.JS
NVM (Node Version Manager) omogućuje vam da instalirate i upravljate više verzija Node.js-a na istom serveru. To je korisno ako radite na više projekata koji zahtijevaju različite verzije Node.js-a. Instaliranjem NVM-a, možete jednostavno zamijeniti verziju Node.js-a za svaki projekt bez brige o utjecaju na druge projekte. Alternativno, ako instalirate Node.js globalno na server, sve aplikacije koje se koriste na serveru će koristiti tu jednu verziju. Dakle, NVM vam omogućuje da imate više kontrole nad verzijama Node.js-a na svom serveru.
- Instalirajte NVM (Node Version Manager):
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash. - Instalirajte potrebnu verziju Node.js-a korištenjem NVM-a:
nvm install verzija. - i na kraju ako imate više verzija onda
nvm use verzija.
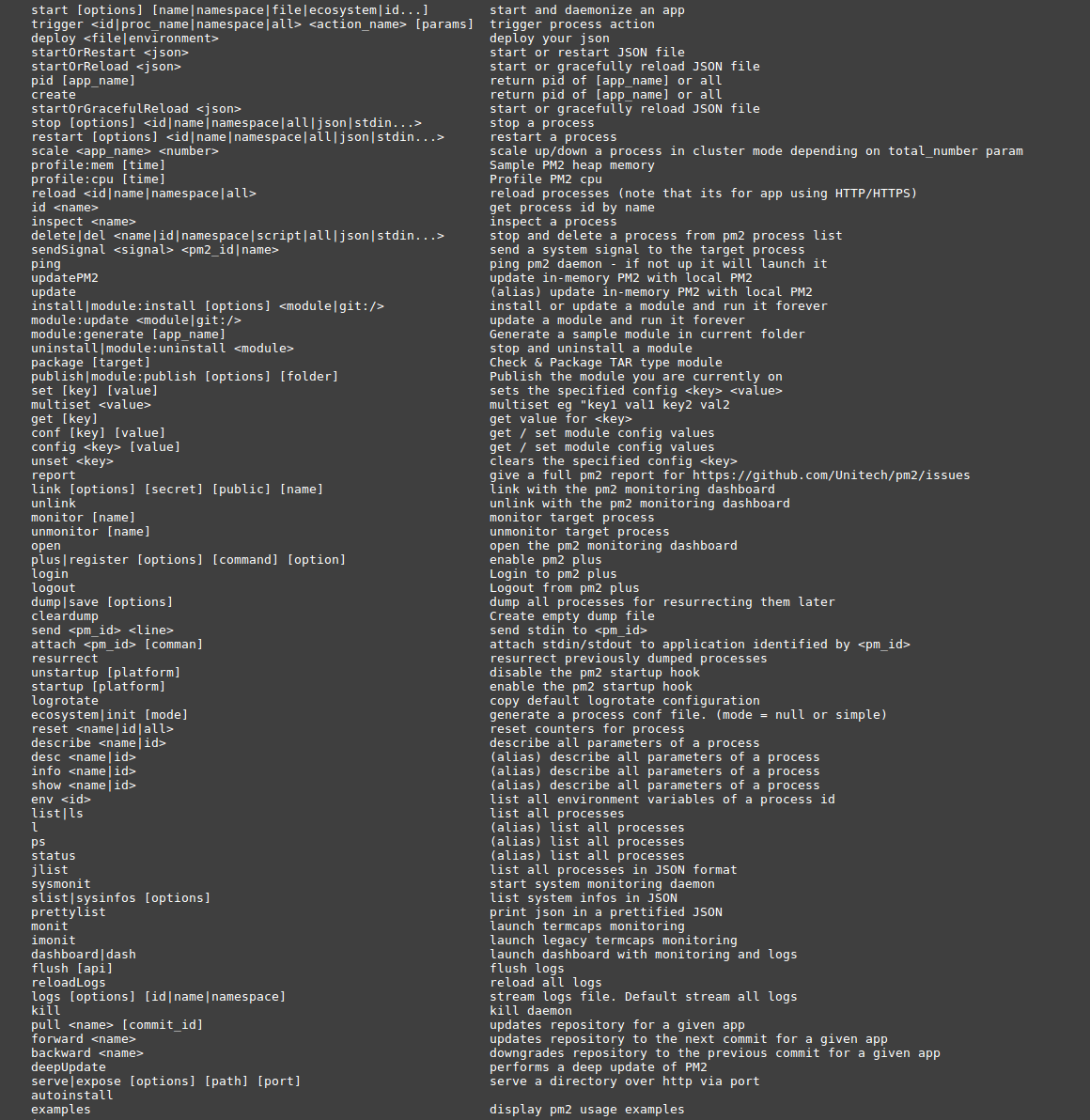
PM2 – Proces manager
PM2 je efikasni proces manager za Node.js aplikacije. On vam omogućuje da pokrećete i upravljate svojim Node.js aplikacijama kao produkcijskim procesima, čime osiguravate njihovo neprekidno funkcioniranje, automatsko ponovno pokretanje u slučaju pogreške, lako praćenje performansi i drugo.
- pm2 start [app.js] – Pokreće aplikaciju.
- pm2 stop [app.js] – Zaustavlja aplikaciju.
- pm2 restart [app.js] – Ponovo pokreće aplikaciju.
- pm2 delete [app.js] – Briše aplikaciju iz PM2-a.
- pm2 list – Prikazuje trenutno pokrenute aplikacije.
- pm2 logs – Prikazuje logove za aplikacije.
- pm2 monit – Prikazuje trenutne performanse svih aplikacija.
- pm2 show [app.js] – Prikazuje detaljne informacije o aplikaciji.
- pm2 scale [app.js] [num_instances] – Mijenja broj instance aplikacije.
- pm2 reload [app.js] – Ponovo učitava konfiguracijsku datoteku za aplikaciju bez prekida rada.
- pm2 reset [app.js] – Resetira brojčane statistike za aplikaciju.
Ovo su samo neke od naredbi koje PM2 nudi, dodatne naredbe i funkcionalnosti također su dostupne.

Aplikacija – Next.js
Next.js je open source JavaScript framework koji se koristi za razvoj web aplikacija i stranica. Najbolje ga je koristiti za stvaranje dinamičkih aplikacija, značajki za SEO, izradu brzih i performantnih stranica, te lakoću održavanja i razvoja. Next.js također podržava Server Side Rendering (SSR), što omogućava bržu učitavanje stranice i bolju podršku pretraživačima. Uz to, Next.js također nudi jednostavnu integraciju s drugim tehnologijama, kao što su Node.js, React, GraphQL i druge. Ukratko, Next.js je jedna od najboljih opcija za razvoj dinamičkih web aplikacija i stranica.
- Klonirajte Next.js aplikaciju s GitHub-a:
git clone [link-repozitorija] - Uđite u direktorij aplikacije:
cd [ime-direktorija] - Instalirajte zavisnosti:
npm install - Pokrenite build proces:
npm run build - Instalirajte PM2:
npm install pm2 -g - Pokrenite aplikaciju s PM2:
pm2 start npm -- start - Provjerite stanje aplikacije s PM2:
pm2 list - Provjerite logove aplikacije s PM2:
pm2 logs
To bi bilo to za jednostavan deploy Next.js aplikacije s PM2 na VPS dev serveru uz NginX i SSL zaštitu.